回复列表
1.
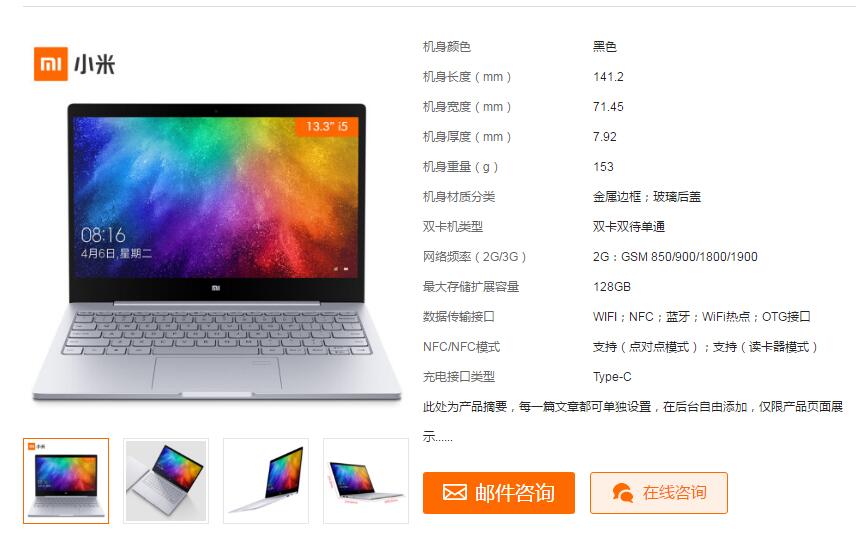
这是前台显示效果<div class="preview">
<div id="wrap" style="top:0px;z-index:999;position:relative;">
<a href="[!--titlepic--]" class="cloud-zoom" id="zoom1" rel="adjustX: 10, adjustY:-4" style="position: relative; display: block;">
<img src="[!--titlepic--]" style="display: block;">
</a>
</div>
<ul id="thumblist" class="thumblist">
<li><em></em>
<div class="thumb-wrap">
<a href="[!--titlepic--]" class="cloud-zoom-gallery" rel="useZoom: 'zoom1', smallImage: '[!--titlepic--]'">
<div class="imWrap">
<img src="[!--titlepic--]">
</div>
</a>
</div>
</li>
<li><em></em>
<div class="thumb-wrap">
<a href="[!--pic2--]" class="cloud-zoom-gallery" rel="useZoom: 'zoom1', smallImage: '[!--pic2--]'">
<div class="imWrap">
<img src="[!--pic2--]">
</div>
</a>
</div>
</li>
<li><em></em>
<div class="thumb-wrap">
<a href="[!--pic3--]" class="cloud-zoom-gallery" rel="useZoom: 'zoom1', smallImage: '[!--pic3--]'">
<div class="imWrap">
<img src="[!--pic3--]">
</div>
</a>
</div>
</li>
<li><em></em>
<div class="thumb-wrap">
<a href="[!--pic4--]" class="cloud-zoom-gallery" rel="useZoom: 'zoom1', smallImage: '[!--pic4--]'">
<div class="imWrap">
<img src="[!--pic4--]">
</div>
</a>
</div>
</li>
</ul>
</div>
上传以下图片:

2.
不上传显示毛线呀,这问题问的!你这是存在<img 这个标签吧 直接加判断语句<?if($navinfor['pic4']){echo "<img src='[!--pic4--]' />"}?>
3.
| 原帖由 sbgl 于 2019-07-12 18:21:07 发表 不上传显示毛线呀,这问题问的!你这是存在<img 这个标签吧 直接加判断语句 <?if($navinfor['pic4']){echo ... |
按照这样改了之后后台无法刷新产品页面了。
4.
3楼的输出改为?>和<?这样就行了5.
用:<?
if($navinfor[字段名])
{
?>
字段有内容
<?
}
else
{
?>
字段没有内容
<?
}
?>
6.
楼上正解7.
3楼和5楼的应该都可以8.
6楼正解,3楼的老版本的可以9.
3楼发的应该可以相关问题
[分享]前台会员头像控制显示大小设置
[已解决][已解决]2个会员组前台投稿,要用一个表,但会员组不同,投稿的字段有些不同
前台如何让上传的图片加水印
[求助]前台投稿,如何才能支持HTML模式?
前台后台使用一键排版后不自动换行的处理方法
做个手机网站 商家用前台登录好?还是用后台登录好?
如何设置会员付年费发布信息?
这样会员前台投稿的页面怎么做?
求助 帝国7.5 如何设置让审核时间为发布时间!!
求助 帝国7.5 如何设置待审核时间为当前时间!一次审核30-50条为当前时间
帝国如何禁止前台投稿内容带超链接?
[求助]直接在数据库插入数据,前台不能打开的问题?
[求助]7.5前台投稿编辑器为什么显示简单的文本框?
[求助]前台投稿设置了标题图片,如何自动压缩图片后再上传?
怎样实现点数分成和会员前台投稿可以设置点数或者后台可以统一设置栏目扣点?
[求助]内容页-新闻正文如何设置部分内容付费阅读?
前台会员组如何实现不同权限?比如vip会员可以管理自己发布的文章
帝国的支付宝接口应该如何设置